If you’re looking to decide between Elementor vs Beaver Builder, you are in the right place.
Both are amazing WordPress visual editors with a user base of hundreds and thousands of websites, but they differ a lot in terms of their offerings.
And it ultimately depends on what you are looking to build with these page builders.
In this article, we will discuss everything about Elementor and Beaver Builder — from the overview, features, to pricing — so that you have all the data to make the right decision.
Let’s get started…
🛠️ Check the complete list of WordPress Page Builders here ➡️
Elementor vs Beaver Builder Overview
Launched in 2014 and used by over 1M websites, Beaver Builder is a very robust page builder liked by many in the WordPress community — especially for its simplicity and easy-to-use UI.
Elementor, on the other hand, is very different from Beaver Builder and offers hundreds of features. The user base of Elementor is considerably larger, with over 4M websites built on Elementor till date.

Elementor is known for offering many unique feature sets such as popup builder (you can try Elementor pop-ups live here), theme builder, dynamic content support, and WooCommerce builder.
While Beaver Builder also has dynamic content and theme builder support, it still lacks in terms of the content modules and customization options offered by Elementor.
We have used both of these page builders extensively, so let’s start with a detailed comparison to help you find the right page builder for your website…
The Interface
The interface of the page builder is important because you will have to spend most of your time in the builders editing interface only.
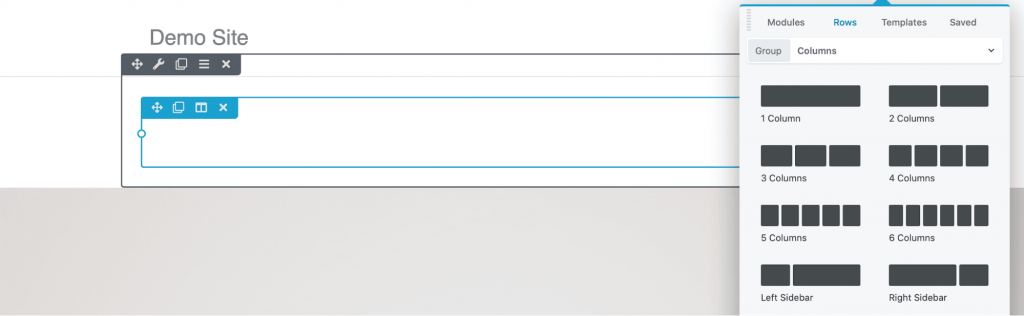
Beaver Builder Interface
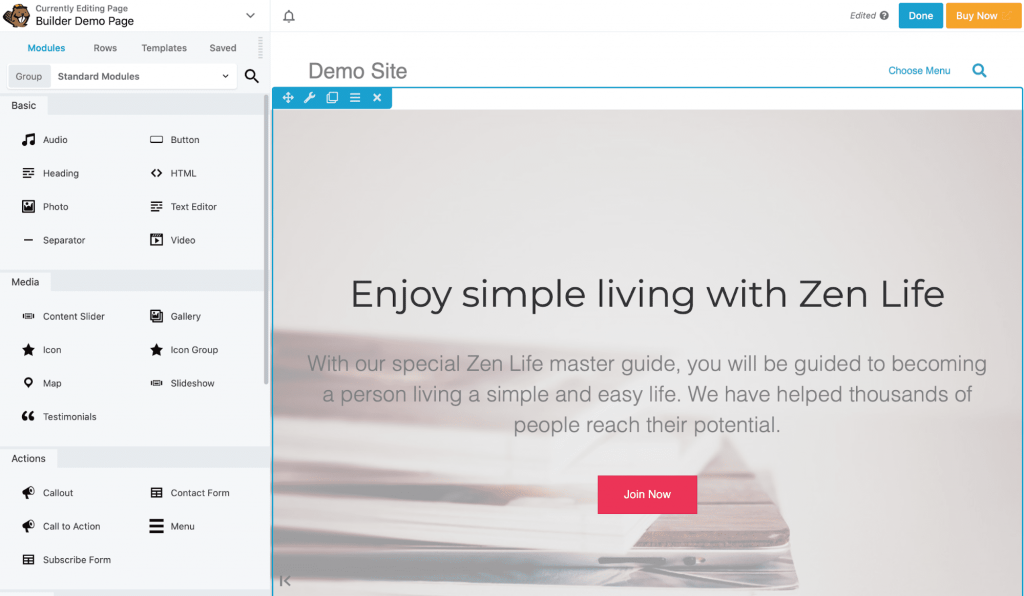
While both page builders have 100% visual front editing, Beaver Builder uses a pop up (which can be pinned on the left side as a sidebar) for all its content modules.
You can toggle the sidebar to open as a popup again anytime you want. It’s quite helpful if you’re working on a small screen and want to see the page in full width all the time.
The Beaver Builder editor has the famous inline editing and history option as well, which makes the whole page designing process easier.

Overall the Beaver Builder is an easy-to-use and very fast frontend page builder.
Elementor Interface
When comparing Elementor vs Beaver Builder, Elementor also gives you the freedom to design everything in real-time with the frontend editor.
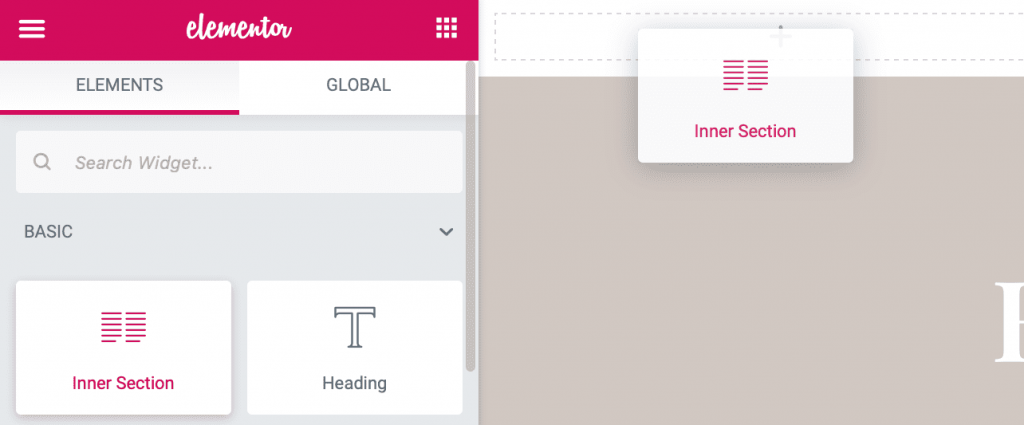
You can simply drag and drop the content modules from the sidebar into the content rows or columns.

To edit any module, you can use the right-click to view a quick settings popup window.
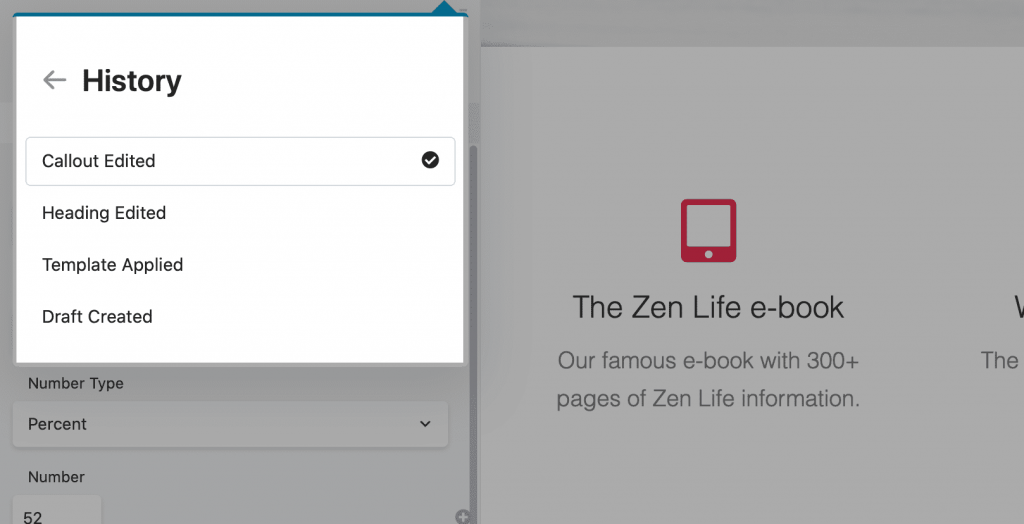
Other settings such as the publish button, page metadata, responsive mode, history tab, etc. are located on the sidebar only — to remove all the possible friction from the workflow.
The Elementor editor also has a dark mode (or night mode), which you can switch on directly from the editor.

This might not be something that everybody will use, but it’s a nice feature addition for an enhanced user experience.
⚡ Check also: Elementor Review
Content Modules
After the page builder interface, the content modules are the most important things as they are the building blocks you’ll use to build everything.
Beaver Builder Content Modules
The content structure in Beaver Builder is divided into rows, columns, and modules.
Rows form the basic structure of the page, and you can stack multiple rows based on the different sections.
All the columns go inside the rows and then the modules inside the columns.

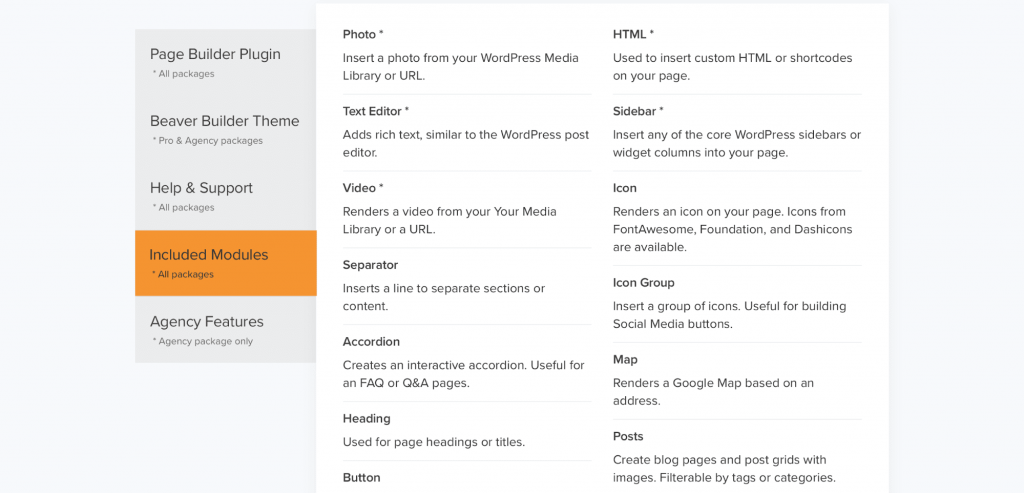
Some of the content modules you can use are text editor, photo, video, accordion, button, CTA, callout, heading, gallery, tabs, number counter, map, and subscriber form

In the Beaver Builder free version, only 6 basic modules are included, which are very limiting, and to get access to all the 30 modules, you’ll have to subscribe to Beaver Builder paid plan.
You can use Beaver Builder add-ons such as Ultimate Add-ons for Beaver Builder (starting at $48/year) or PowerPack Beaver Addons (starting at $69/year) to further extend the content modules within the page builder.
Elementor Page Builder Widgets
Elementor uses the same structure (as Beaver Builder) but with different names — sections (rows), columns, and widgets (modules).
Sections are like the container in which you can put everything on your page.

Columns go inside the sections, and all the widgets go inside the columns.
Compared to Beaver Builder, Elementor offers around 30 content widgets in the free version and over 50 widgets in the pro version.
Some of the pro version widgets are posts, portfolios, slides, form, login system, navigation menu, animated headlines, flip box, CTAs, testimonial carousel, and price list.
So in terms of content modules, Elementor is the clear winner. Still, if you can’t find any widget in the Elementor library, many third-party add-ons are available that extend the Elementor functionality to a new level.
Styling Options
Styles are the settings you can use on the content modules to modify their appearance and behavior on the website.
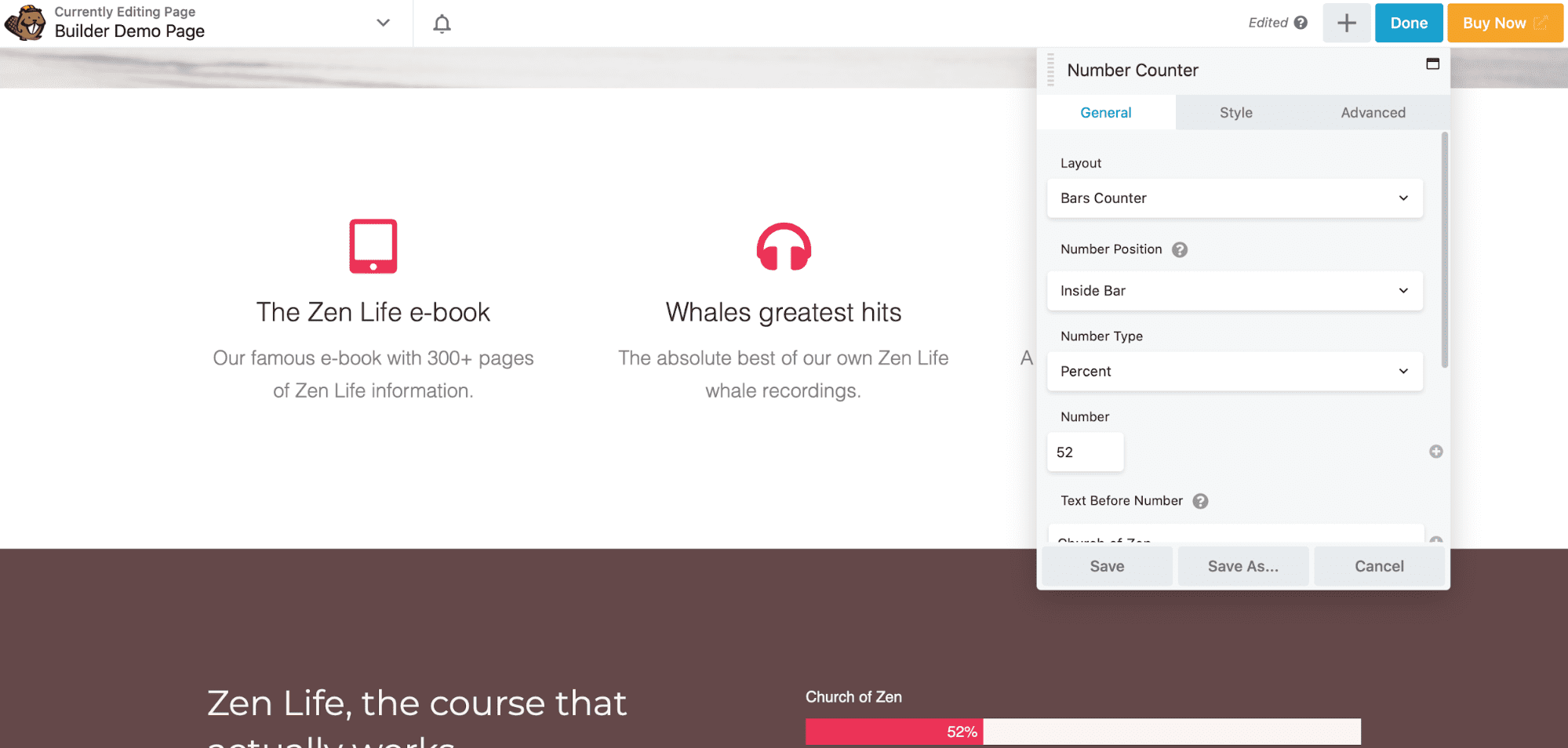
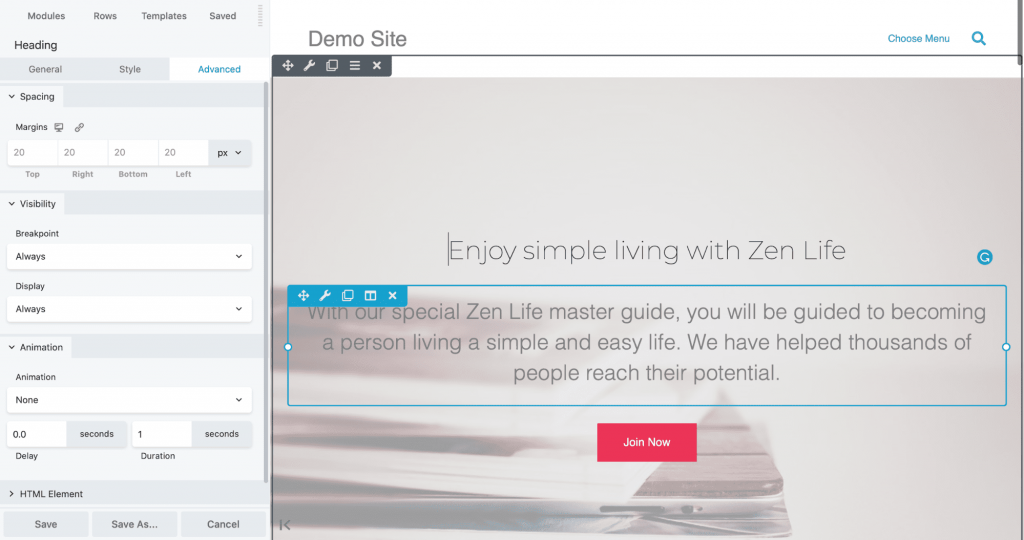
Beaver Builder Styling Options
For the typography and colors, Beaver Builder inherits the theme settings to keep everything consistent throughout the site.
But you can customize the fonts and colors within every text-related module, which overrides the theme defaults.
All the styling such as spacing (padding and margins), animations, visibility, etc. are included separately for all the content modules.

There’s no CSS editor within the Beaver Builder, but in the Advanced tab, you can assign specific IDs or classes to the element, which then can be controlled via the default CSS editor of WordPress.
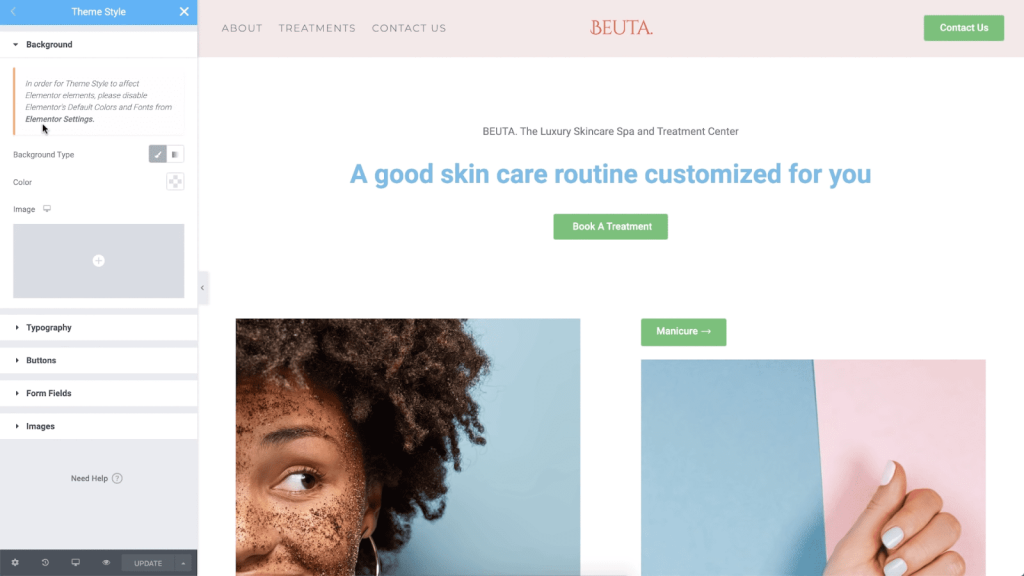
Elementor Page Builder Styles
Elementor has a Theme Styles feature with which you can customize all the theme styles, such as typography, and colors within the Elementor editor.
This is really useful as you don’t have to go back and forth between the theme and Elementor editor to modify the global styles.

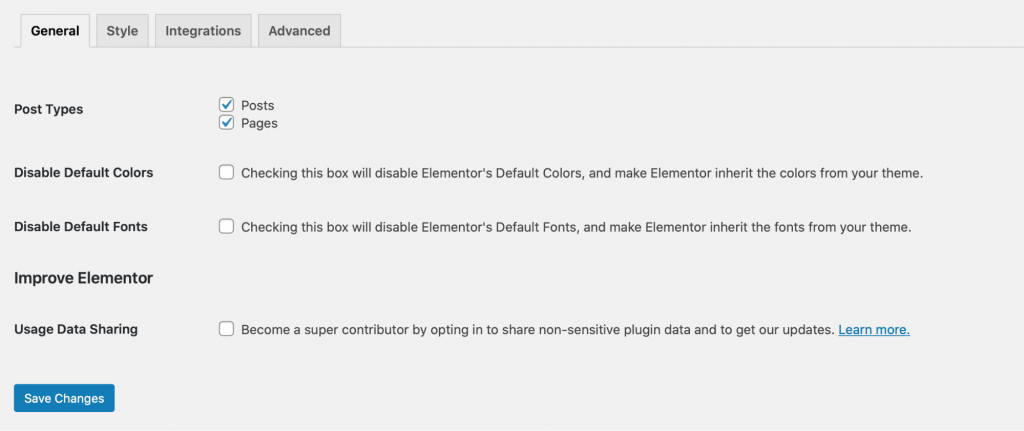
However, to enable the Theme Styles, you will have to disable the default colors and fonts in the Elementor Settings page.

Individual style options are available for each widget, which you can access in the sidebar.

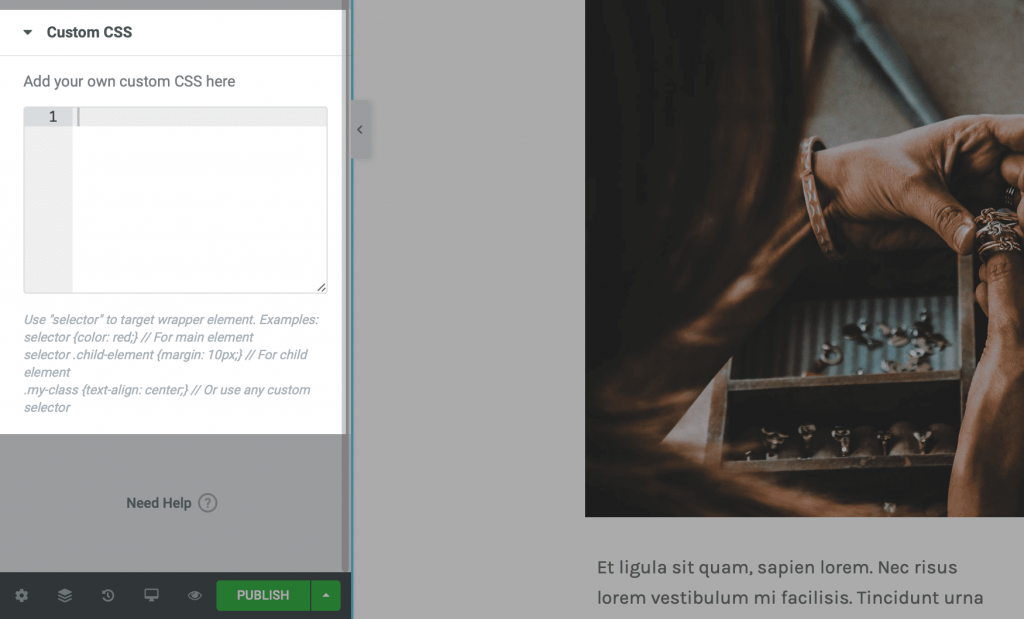
Within Elementor, you can configure a lot more styles compared to Beaver Builders, such as CSS IDs and classes, margins, paddings, motion effects, border, responsiveness, and custom CSS.
So if you’re not satisfied with the styles of Elementor editor, you can use custom CSS to customize anything you want.

Overall, Elementor styling options are very powerful and offer almost everything to change the design and the behavior of the widgets.
Here’s a quick introduction video on Elementor Theme Styles:
Theme Building
With a Theme Builder, you can customize all the aspects of your WordPress theme, which is not possible with a regular page builder.
Beaver Builder Beaver Themer
A Theme Builder is a great tool that gives you the power to design all the theme elements such as the header, footer, tag and category pages, post templates, and more!
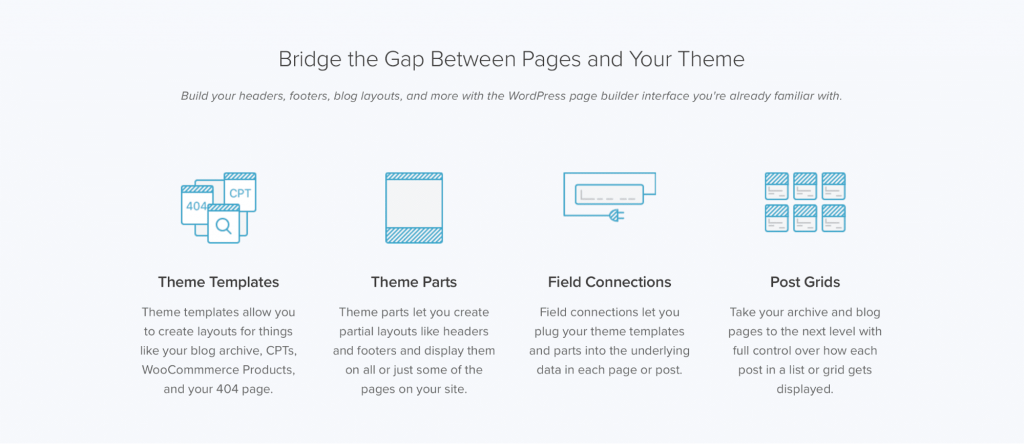
The theme builder of Beaver Builder is known as the Beaver Themer which is a complete package and supports all the advanced features such as theme templates, field connections, post grids, and dynamic content.

With the theme parts, you can control where the headers and footers are displayed, such as for landing pages where you need very minimal headers to control the user behavior.
The Beaver Themer even includes developer-friendly APIs which can be used to extend the field connection system to add custom properties and set up new types of field connections.
The Beaver Themer is similar to the one developed by Elementor, but the significant difference is in the price. The Beaver Themer costs $147 for unlimited sites, while the Elementor theme builder is included for free in its pro version.
Check this walkthrough of Beaver Themer to learn about how it works and why you should use it:
Elementor Theme Builder
Elementor Theme builder is almost the same as its page builder with the only difference of a few specific widgets like site logo, nav menu, search bar, and more.
The Theme Builder is capable of using dynamic content, so once you build and publish a template, the page can populate itself with all the data directly from the WordPress backend editor.
Elementor natively supports custom field integrations so you can easily use custom post types and plugins like ACF, Toolset, and PODS.
Elementor vs Beaver Builder Templates
The best thing about page builders is that you get access to hundreds of professionally designed templates so you can quickly set up a functional website without starting from scratch.
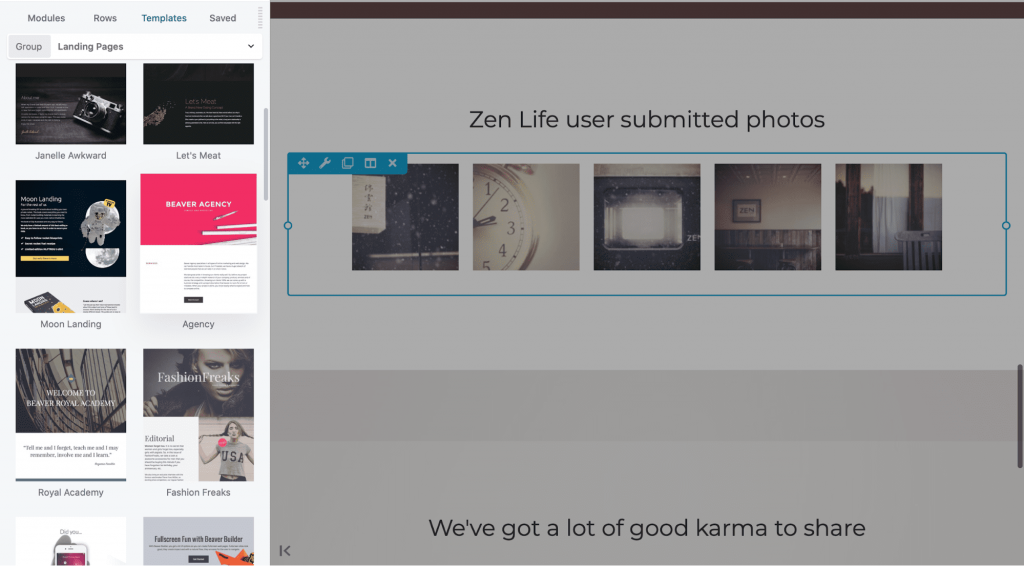
Beaver Builder Templates
While comparing Beaver Builder vs Elementor, Beaver Builder offers many templates that are designed to work with all the themes (you can see all Beaver Builder templates here).
The templates are fully responsive, so you only have to change the content, and your website will be ready for all device types (desktop, tablet, and mobile).
All the templates are available inside the editor, and you can import them in just one click.

The Beaver Builder template library is rather small, with only around 40 templates.
However, Beaver Builder templates have a better variety and design than some of the Elementor Pro ones, so you will have to decide here if you need hundreds of template options or a few really good ones that will be enough for you.
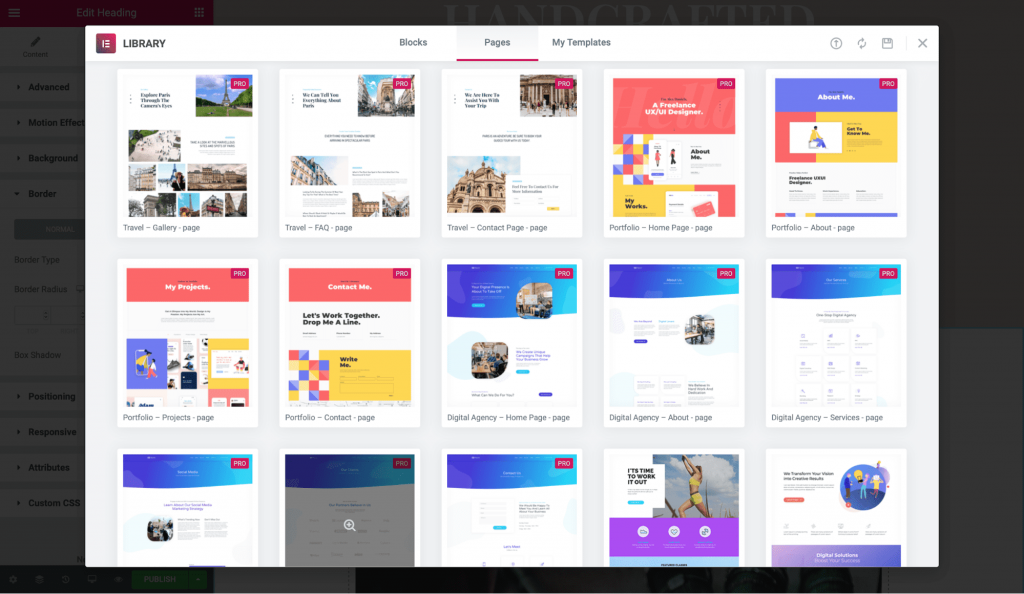
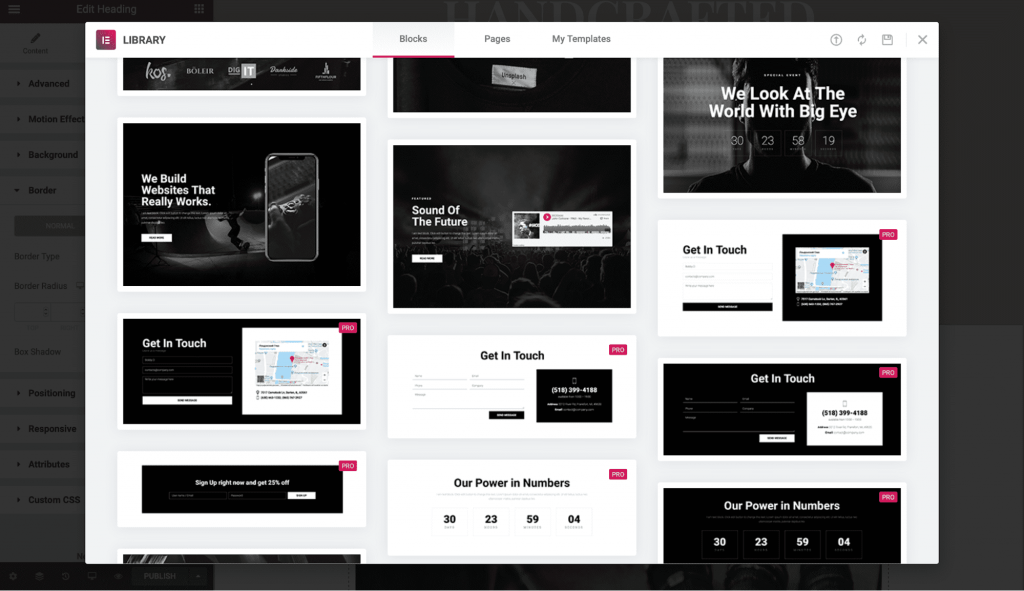
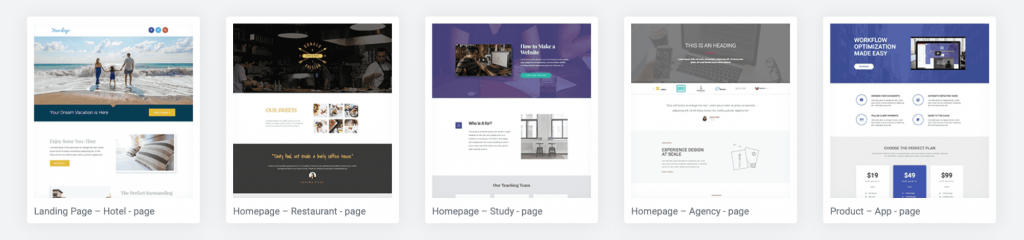
Elementor Page Builder Layouts
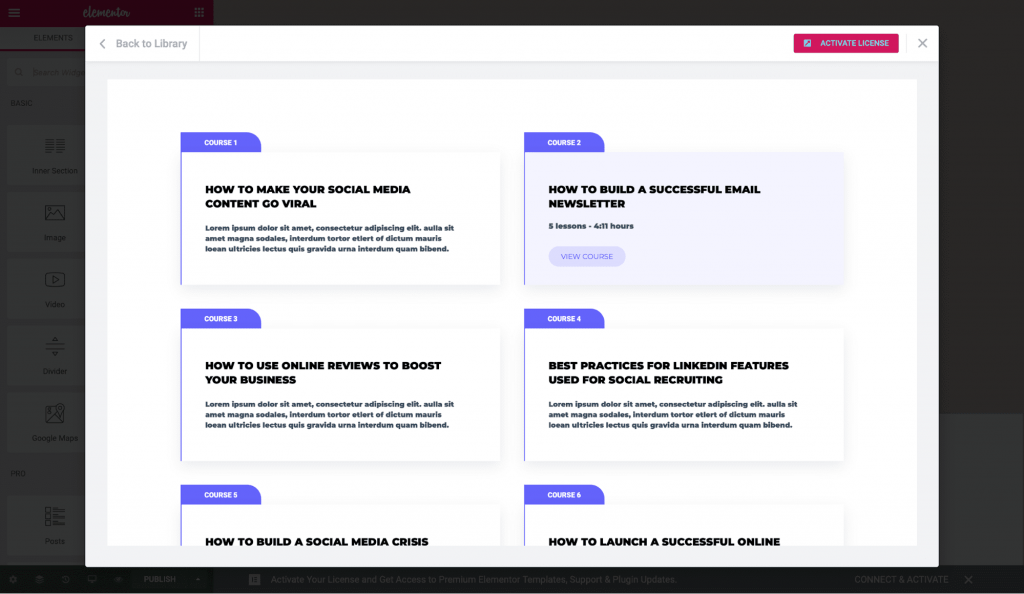
Elementor offers a massive library of over 300 beautifully designed templates available for all the industries such as magazines, travel, law firm, gyms, interior design, online courses, and photography.

In addition to the full-page designs, individual blocks and popup designs are included in the library, which is useful if you need particular sections such as header, footers, CTAs, subscription forms, and hero sections.

Even in the free version, there are 40 templates to choose from.

Before importing any template, you can view them within the editor, and there’s no limit of how many templates you can import on one page.

You can also create and save your own designs as templates, which then you can either import to other pages or export and then reuse on other websites.
⚡ Check also: Divi vs Elementor
Elementor vs Beaver Builder Pricing
Both page builders use a freemium model and offer a plugin with limited features that you can download from the WordPress Repository for free.
With Beaver Builder free plugin, you will get access to the basic page builder and 6 content modules. While Elementor gives around 30 widgets within the free plugin, including widgets like headings, image, video, slides, button, gallery, and accordions.
For the premium version, both page builders have different pricing structures…
Beaver Builder Pricing
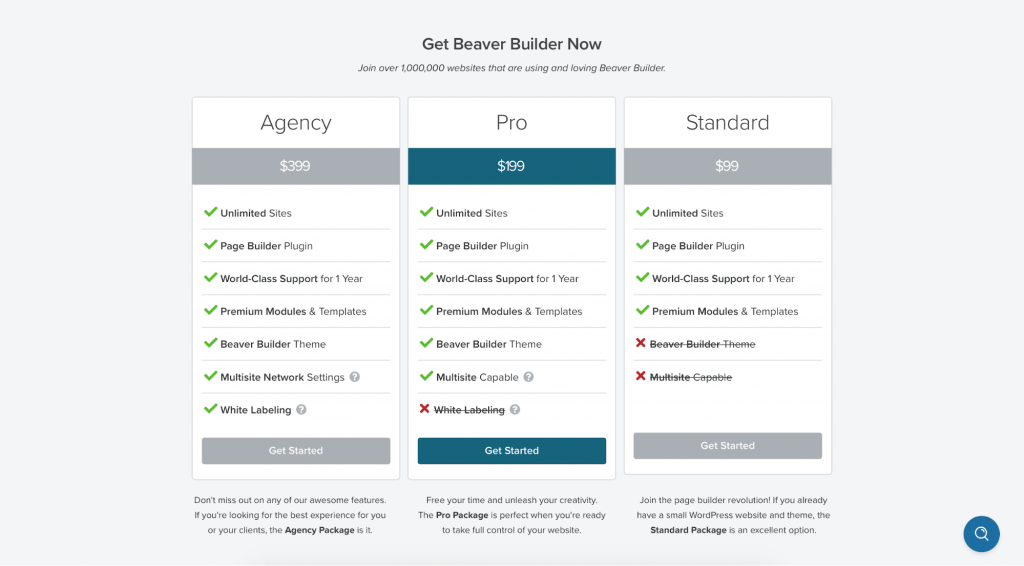
There are three plans with Beaver Builder:
- Standard: This plan costs $99 and offers unlimited sites license, page builder plugin, all the premium modules, templates, and support for one year.
- Pro: This plan starts at $199 and offers Beaver Builder Theme and Multisite capability in addition to everything from the Standard plan.
- Agency: This plan is particularly for freelancers or agencies and starts at $399. Other than all the features of the Pro plan, you will get the White Labeling option in this plan.
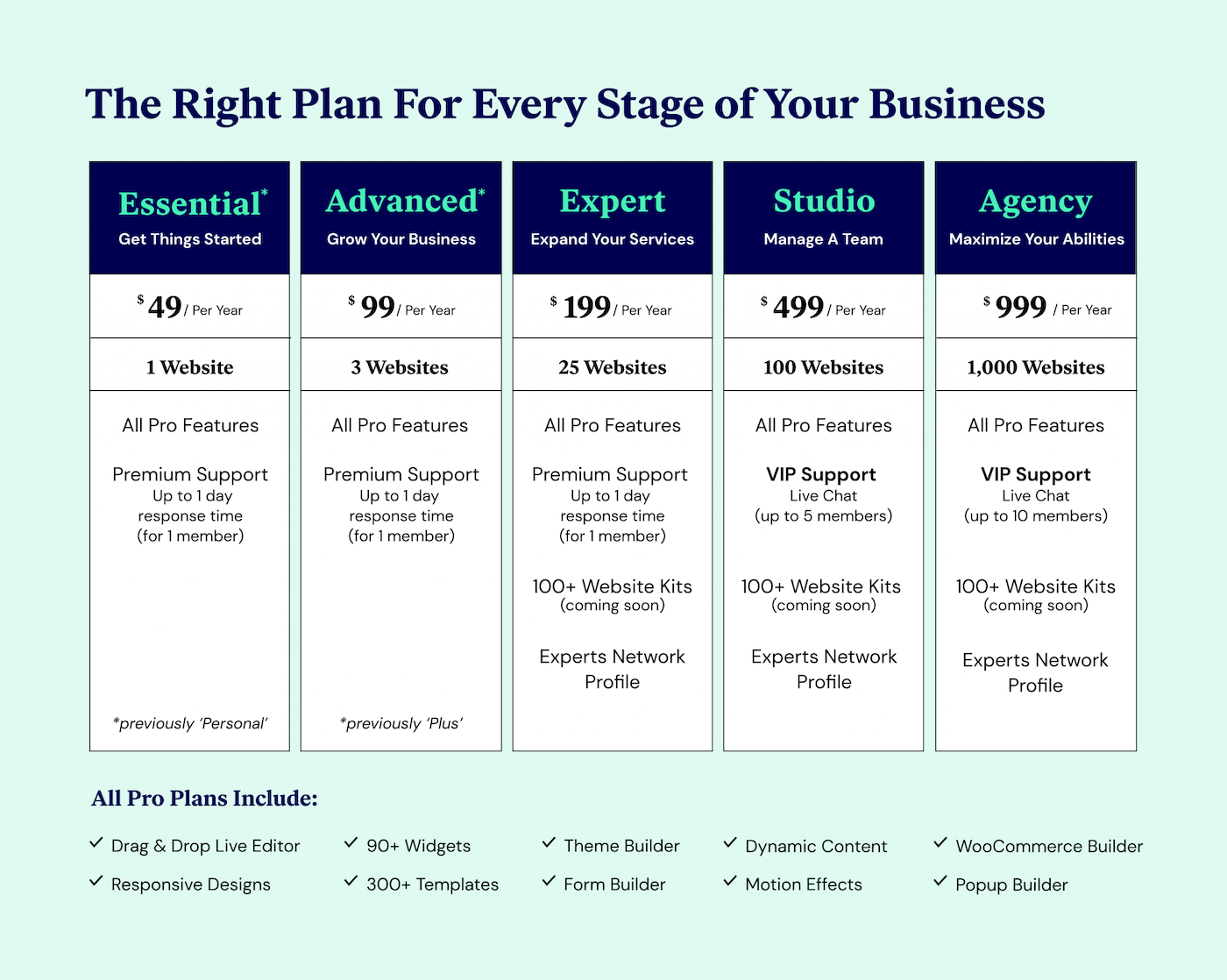
Elementor Pro Page Builder Pricing
Elementor offers five plans which are — Essential at $49, Advanced at $99, Expert plan at $199, Studio at $499, and Agency at $999.
The only difference in these plans is of the site’s license, which is only for 1 site with an Essential plan, for 3 sites with an Advanced plan, for to 25 sites with an Expert plan, for 100 sites with a Studio plan, and for up to 1,000 sites with Agency plan.
All the plans of Elementor and Beaver Builder are yearly renewable, for which Elementor offers a discount of only 25% from the second year onwards compared to the 40% discount of Beaver Builder.
While you can take advantage of Elementor Pro for as low as $49/year (for 1 site), Beaver Builder with the same features will cost $199 (for unlimited sites). And if you need the theme builder as well, then the Beaver Builder setup will cost $246 without the theme and $346 with the theme.
So if you need the license for only 1 to 3 sites — Elementor Pro is a good deal — but for more than 3 licenses, both have the same pricing except for the theme builder of Beaver Builder.
Elementor vs Beaver Builder Conclusion
Between Elementor vs Beaver Builder, if you are looking for a page builder with the maximum features, performance, and affordable price, then Elementor is the solution for you.
From the interface, widgets, and templates — Elementor has everything you will need to build a beautiful and functional WordPress website.
While Beaver Builder is a good option for those looking for a simple and powerful page builder with a strong foundation, it is also the first choice of many developers as it is open-source and also has a White Labeling option.
Overall, both WordPress page builders are great, and you should decide based on what feature sets you need for your website.
Regardless of which page builder you pick, you’ll get access to a tool with which you can design and develop amazing conversion-focused websites.
🎨 Check the ultimate Elementor review here ➡️
🔔 Check Also: